【Web】ブログ速度向上計画 その2(画像WebP化編)
2022/4/28
Webデザイン

前回のエントリーで、ページの表示速度が異常に重い、という話をしました。
今回から、実際に速度を向上させるためにあれこれやっていこうと思います。
GW中には大きく改善したいなぁ。
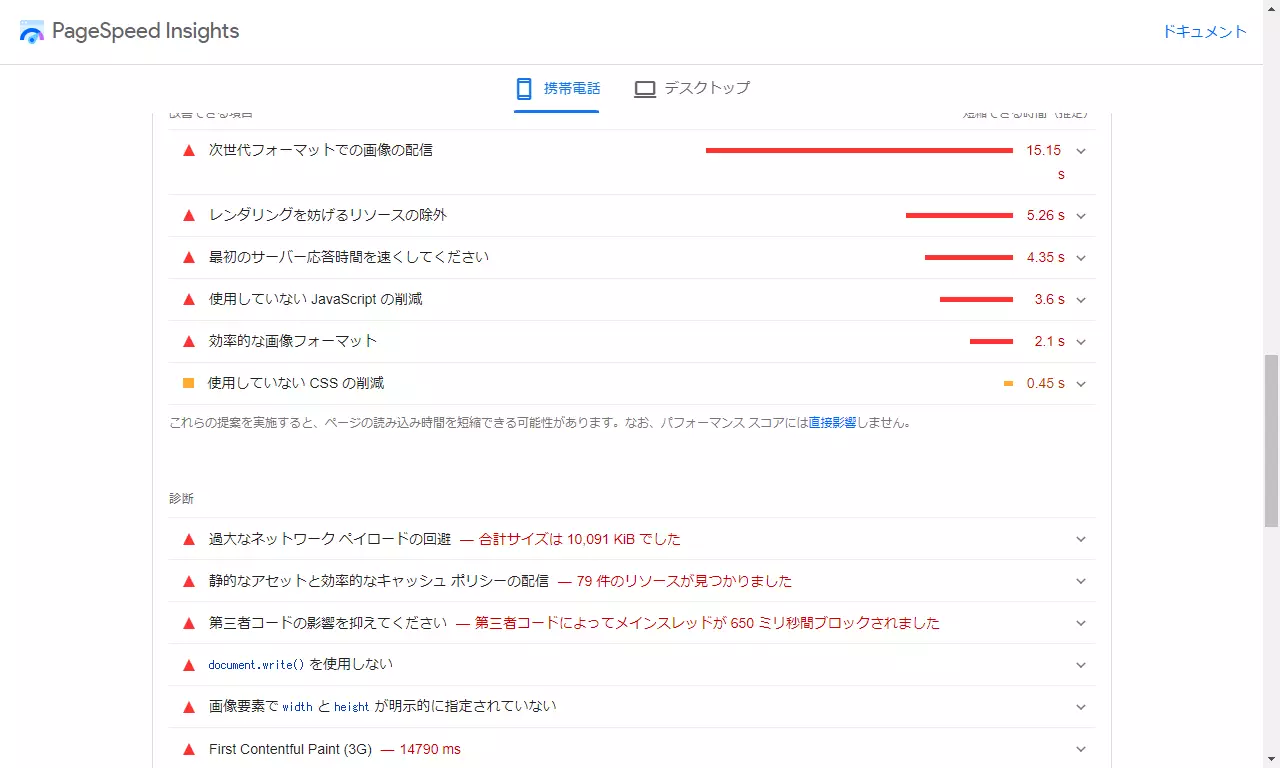
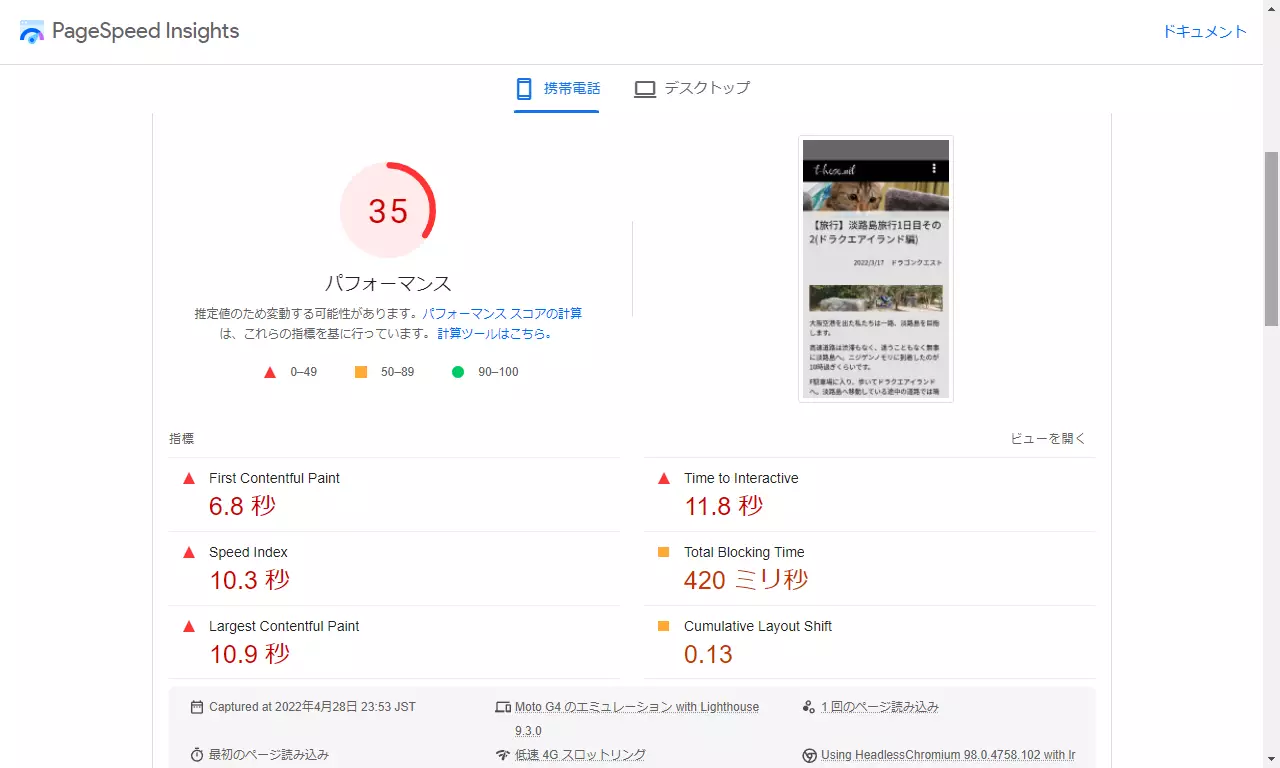
ページの表示速度が遅い原因はいくつか心当たりがあるのですが、とりあえずSpeed Insightsの結果を見てみます。

画像…
実はこれ、思い当たることがあります。
このブログの仕組みを作った時に、PCからでもスマホからでもアップできるようにはしてあるのですが、これまではPhotoshopで適切なサイズにして適切な圧縮をおこなってからサーバーにアップをしていました。
それが、今はスマホで撮りっぱなしの画像をそのままサーバーにアップし、そこでPHPがサイズ調整をしています。
これまでと違って画面で画質を見ながら圧縮ができないので、プログラムで低圧縮にしてたんです。
それが裏目に出ているようで、吐き出す画像が異常に重い、と。
圧縮率を調整することも考えましたが、Googleは次世代フォーマットで保存しろ、とおっしゃっていますね。
ここで言う次世代フォーマットはWebPやAVIFのことです。
従来のJPEGやPNGに比べて「きれいなのに軽い」を実現できるフォーマットたちです。
問題はブラウザの対応状況
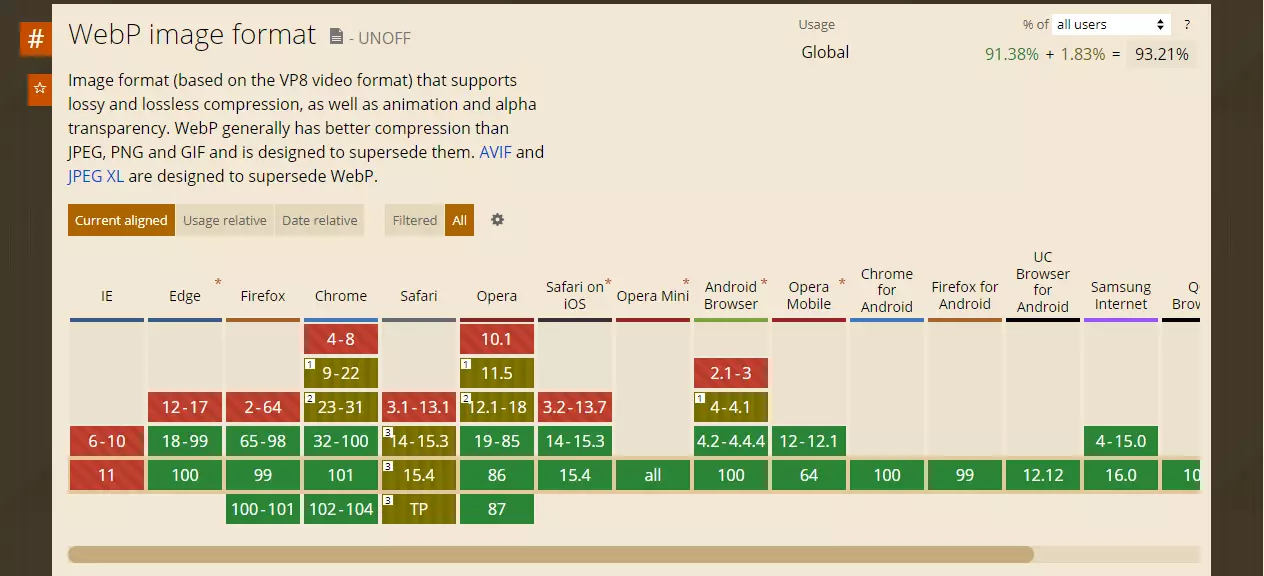
まずはWebP

IEがまったく対応できていませんが、IEは再来月にMSがサポートを打ち切りますので、もう考えなくてもいいかなーと思いますので、OK。
MacのSafariがOS11以降でないとNGです。まだBig Sur、それほど普及していないんですよね…
一応、pictureタグを使うことで、未対応のブラウザにはjpegやpngを代替で表示させる方法もありますが、2枚ずつ画像を書き出すのも面倒ですし、サーバー容量圧迫しそうなので、どうしようか考えたところ、Mac osX+Safariでネットしている人ってそれほど多くなさそうですので、ひとまずMacOSXの人にはごめんなさいで、imgタグでそのまま入れることにしました。
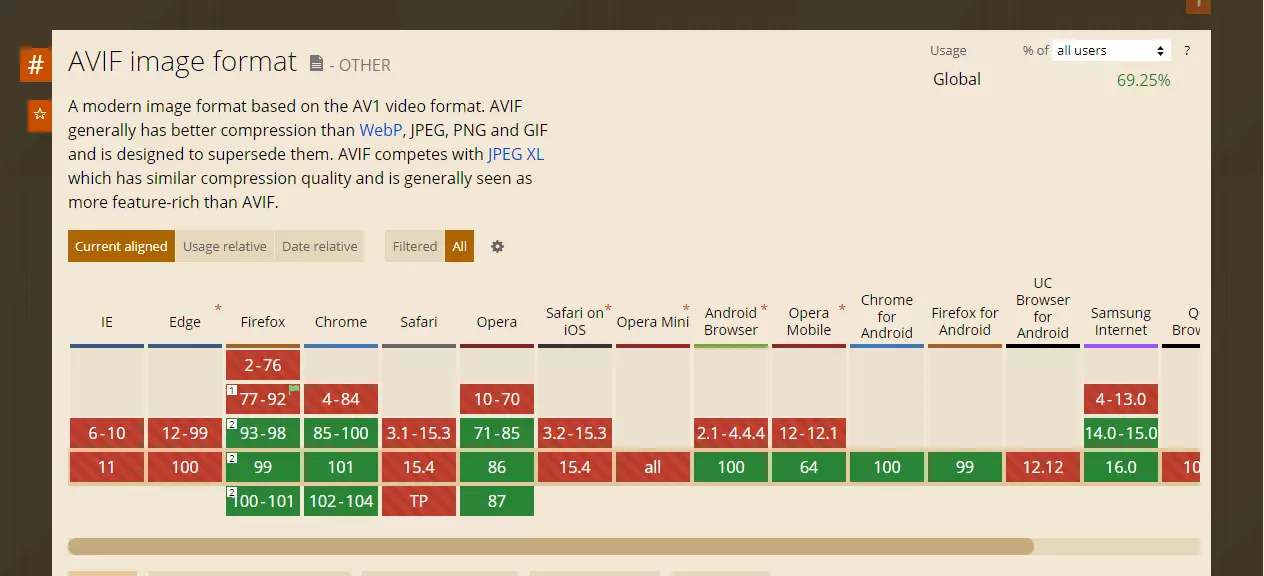
続いてAVIF

こちらは、まだまだな状況で、EdgeとSafariが対応できてません。
なので、AVIFは使いません。
最近、やっとPhotoshopがプラグインなしでもWebPの読み書きができるようになったので、Photoshopのバッチ処理で今年3月の分の写真をズバババーーっとWebPで書き出しました。画質は70にしてみました。
んで、旅行の日の写真を全部差し替えて、再度チェック。

劇的に数値が上がったか、といえばそうでもありませんが、それでもスコアは伸びました。
ブログ投稿のシステムをいじって、今後アップロードされる画像はすべてWebPに変換して保存されるように修正しました。
まだいくつか思い当たるものがあるので、次回も引き続き作業します。